Website Composition Example - Rationale
Why?
Classic website configuration (design tools, CMS, out-of-the box) does not offer sufficient flexibility.
Many businesses are setting up a website to attract new customers. Purchasing a custom developed website is expensive. It is not the initial investment that is necessarily problematic, it is the fact that after this investment website maintenance is time consuming, sluggish, prone to communication overhead, and a continues strain on the companies budget. Facing this drain on resources, companies start to look for more configurable solutions. Despite the vast number of high quality html design tools to design websites from scratch. It often shows that the resulting websites are not professional, as the businesses lack the proper design skills. To avoid this, businesses revert to out of the box designed websites. These tools offer a couple of page templates which can be filled in with some text and pictures. Although websites then have a professional appearance, the result is also not satisfactory. The designs are not tailored for their business and the page layout still is rigid.
Examples
Basic websites containing mostly static content.
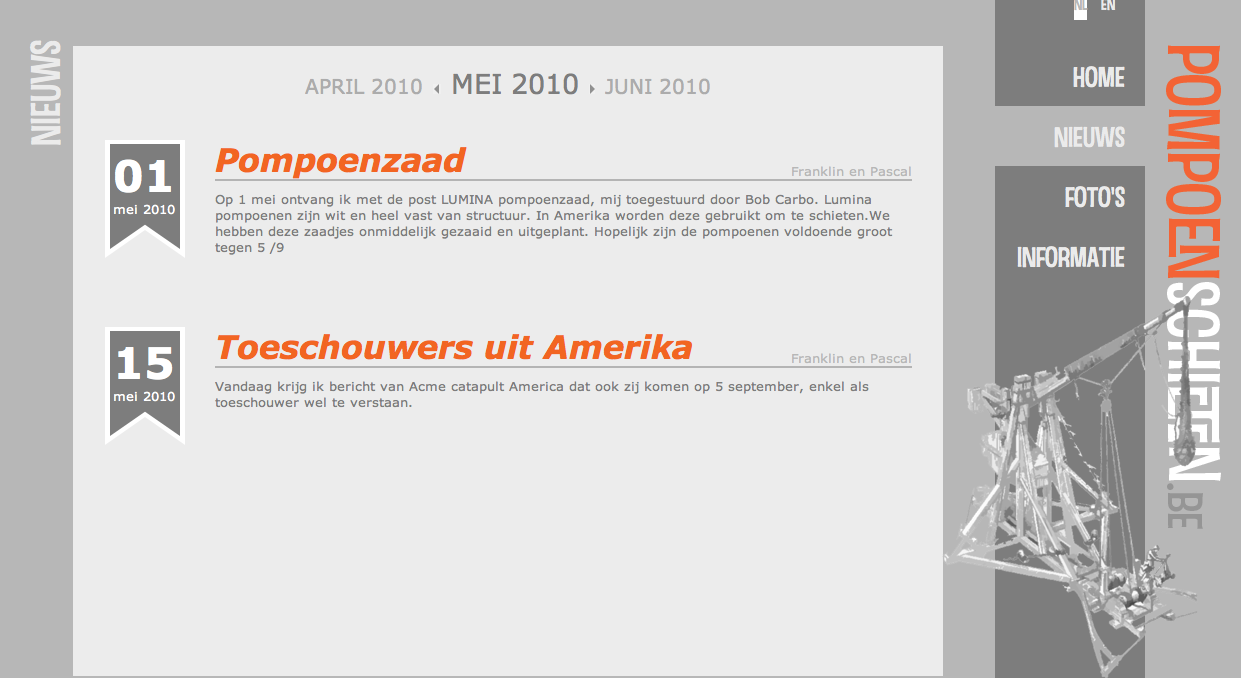
A local organization The Landelijke Gilde is organizing the European Championship Punkin Chunkin (Pompoenschieten). As most of them are volunteers time and money is precious. So they can't afford to spend money on a professional webmaster and can't afford time on complicated website maintenance. The organization needs to be able to structure and restructure the website as they please in order to put the necessary information easy, fast and costs on their website. Instead, they want to maintain a website themselves. With HTCL the organization is able to do just that.
Using the templates listed below the first page of his website can be constructed like:

For their website the following templates have been defined:
- page.html -- describes the overall structure of the main webpage. It consists of 4 template parameters: a big menu bar, a small menu bar, and a content part.
- photoalbum.html -- displays series photos grouped into different themes. It can contain an arbitrary number of pictures, and can adjust the thumbnail position and size according to the various screen sizes.
- newsflash.html and newsarticle.html -- presents a news article either entirely or in a short version.
- monthindex.html -- indexes the news articles automatically according to the month of the year and offers easy navigation back and forth
What?
Construct, adapt, restructure and fill websites by composing professionally design and interactive html fragments.
In this setting, configuration languages find a middle road between custom development, from-scratch do-it-yourself design and poorly configurable templates. Configuration languages build on top of an existing system. One can thus avoid from-scratch do-it-yourself design and leave this to a professional custom website development team or company. This ensures the basic quality of your website. The difference however is that the website should not be delivered as a monolithic entity but as a set of basic layouts e.g. a menu bar, some basic page outlines, a header, a couple of lists, photo slide shows, etc. By encoding these as composable templates, businesses can start composing their website and shape it to their desire.
Experts in website development offer you a number of so called templates. In general, a template describes a fragment of a webpage in which a number of `holes' are defined. We refer to these `holes' as template parameters. For example, the photohorizontal template describes a page consisting of a picture and below it some text, both horizontally centered.

The photohorizontal template has two parameters: image and caption. It can be used as a page on its own to produce an introduction page for your website. It can also be used in combination with other templates in order to define for example a contact-me page.
These templates are composable parts of a webpage. Websites are constructed by writing simple scripts using HTCL to describe how to use and combine the templates to yield a website.
How?
Syntactic layer hiding the composition of HTML templates.
The language comes in two flavors: a stand-alone new DSL and an embedded DSL. The stand-alone DSL has a syntax of its own but is a heavy weight language implementation requiring parsers and generators. The embedded DSL adopted a javascript like syntax but has a lightweight implementation entirely build in javascript itself. The advantage of the former is that the language can use the most easy to understand syntax while the disadvantage are its high costs to acquire the necessary skills, to adopt new technology and to maintain a more complex implementation. The advantage of the latter is that the language blends into the daily development environment: can easily be extended, be integrated and made to cooperate with the rest of a website (can easily interact with other scripts written in javascript). While the disadvantage is that users come into contact with javascript (when dealing with syntactical or semantical errors).
Benefit
HTCL enables you to construct professionally looking websites without any technical expertise, where functionality, structure and content can be easily chosen and provided.
- Zero infrastructure -- Websites can be deployed on your computer, on a mobile device, on your server or on the web, there is thus no need to install a program to view the website.
- Zero maintenance costs -- For a website, a number of web fragments are created to give your website a personalized design and functionality. These web fragments can be freely combined by our users to create and adjust a website to their liking. Users are never 'stuck', having to wait for updates or having to struggle with technical issues.
- Reliable -- The web fragments can each be tested against the different internet browsers. The fragments can only be combined in a safe way such that the resulting website is always correct.
- Open -- The system is constructed by a means of a small layer on top of the existing good old webpages. There is thus no trap of getting stuck with our system, it nicely co-evolves with the rest of the web. Anything you can do in a traditional webpage you can use within HTCL. Moreover the technology is lightweight, any handy man with some HTML and javascript experience can change web fragments or even create entirely new ones.
- Clear and transparent -- As a user it is easy to know what you're getting yourself into. The set of fragments document clearly how they can be used by themselves and in combination with other fragments. There are thus no surprises.
Homepage // Motivation // Our Services // Examples // Design Tools // Contact
© Copyright 2011, Sebastian Günther & Thomas Cleenewerck, Software Languages Lab, All rights reserved
