Introduction
In this session, we will look at anti-aliasing, a frequently used technique to smoothen geometric objects such as lines and circles but also fonts.
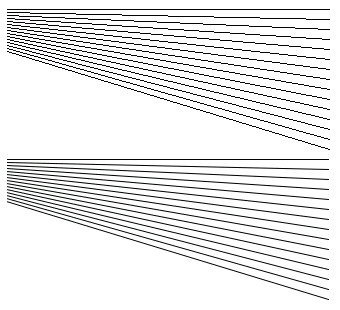
As seen in session 1, lines (or other figures) have to be drawn onto a screen that consists of a finite number of pixels. Often, we need to map real coordinates to integer coordinates. Anti-aliasing exploits an optical illusion such that our eyes perceive the line as being more smooth. Instead of drawing a single black pixel at each step, with anti-aliasing we colour a number of neighbouring pixels in different shades of gray. Our eye is tricked into seeing a smoother image, as illustrated below:
Exercises
Exercise 1: anti-aliasing

Look at the above image and try to think of and implement an algorithm that can draw anti-aliased lines. As a starting point, you can use the DDA implementation of your line-drawing algorithm from session 1. Hint: represent your dependent coordinate by means of a fixed-point number in 16:16 format. You can then use the first 8 bits 'after the decimal point' to determine the intensity of the pixel (as 8 bits nicely encode a range from 0 up to 255). Note: you can assume a white background (set background(255); in draw()).
Exercise 2: Smoothing
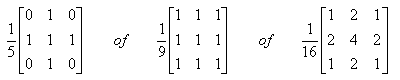
Smoothing an image is usually done by replacing each pixel in an image by the average density of its neighbouring pixels:


Implement an algorithm that takes as input an image and a matrix and subsequently smoothes the image by applying the matrix to determine the new value of each pixel based on its neighbouring pixels. You can start from the following skeleton code and test image.